탕스로그
[졸업 프로젝트] React Native 개발환경 세팅 과정 본문
졸업 프로젝트를 위해 VS Code 내에 React Native 개발환경을 세팅하였다!
그 과정은 다음과 같다.
1. Homebrew 설치
https://brew.sh/ 에 방문하면 다음과 같은 명령문이 나온다.

이를 터미널에서 실행하면,

와 같이 다운로드가 진행된다.
2. VSCode 설치
brew install cask
brew install --cask visual-studio-code
를 순서대로 터미널에 실행하면 된다.
필자는 VSCode가 설치되어 있어서 패스했다.
3. Node.js 설치
brew install wget
touch $HOME/.zshrc
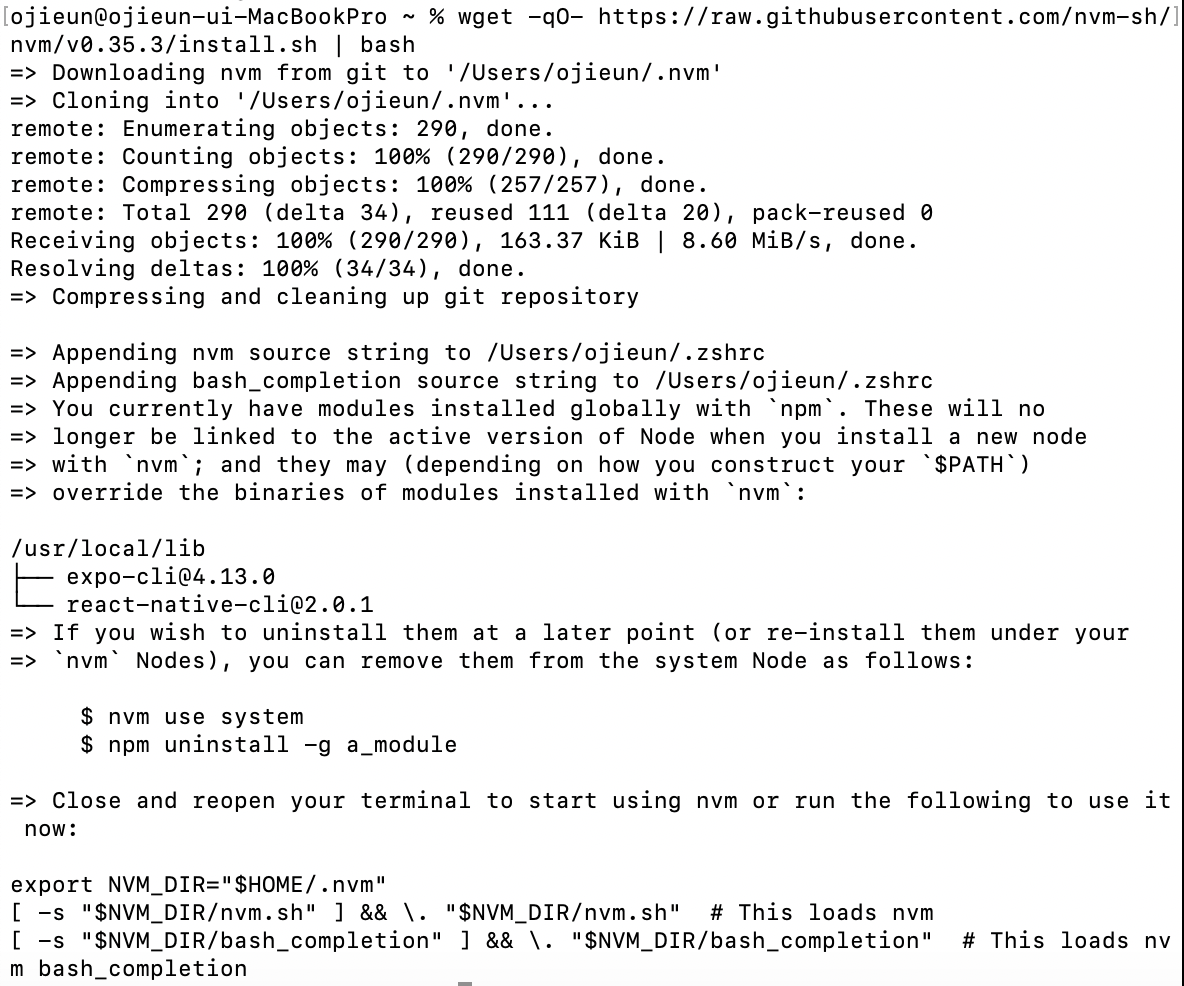
wget -q0- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.3/install.sh | bash
을 순서대로 실행하면,

와 같이 결과메세지를 확인할 수 있다.
이제 마지막으로,
source .zshrc
nvm install --lts
을 터미널에 입력하여 Node.js 를 설치하고
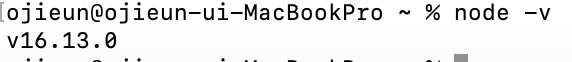
node -v
을 터미널에 입력함으로서 Node.js 의 버전을 확인해보면,

와 같이 Node.js 의 버전이 나타난다.
4. 자바8 JDK 설치
VSCode 터미널에서 아래 명령을 입력해 자바ver8 JDK를 실행한다.
brew tap AdoptOpenJDK/openjdk
brew install --cask adoptopenjdk8
또한 아래 명령을 실행하여 편집기로 .zshrc 파일을 열면 되는데,
code $HOME/.zshrc
나는 여기서 code 명령이 없다는,,, 오류를 맞이했다.
그래서 구글링을 해보니! Path 경로가 없어서 발생하는 에러라고 한다.
- Visual Studio Code 열기
- Command Palette열기
(Show All Commands 단축키 Mac : cmd + shift + p / window : ctr + shift + p) - Shell Command: Install 'code' command in PATH 입력
을 하고 위 명령을 재 실행하면 잘 작동한다.
위 명령을 입력하면 코드창이 하나 뜨는데, 해당 코드창 아래에
export JAVA_HOME=/Library/Java/JavaVirtualMachines/adoptopenjdk-8.jdk/Contents/Home
를 입력하고 터미널 창에
source .zshrc
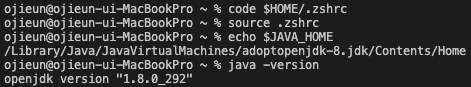
echo $JAVA_HOME
java -version
와 같은 명령어들을 입력하면,

와 같이 자바8 JDK 의 버전을 확인할 수 있다.
5. Xcode 설치
리액트 네이티브로 IOS 개발을 진행하려면 Xcode가 필요한데,
구글에 Xcode를 입력하면 최신버전을,
https://developer.apple.com/download/all/ 여기서 구버전을 다운받을 수 있다.
6. 코코아팟 설치
IOS 앱을 빌드하려면, 코코아팟을 이용해 원격 저장소에 호스팅된 각종 패키지를 내려받아 설치하는 과정이 필요하다. 코코아팟을 아래 명령어로 다운받고,
sudo gem install cocoapods
아래의 명령어로 버전을 확인하면,
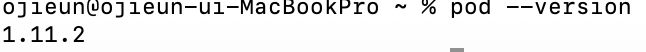
pod --version

와 같이 결과창이 뜬다.
7. 워치맨 설치
리액트 네이티브 프로젝트는 VsCode 에서 코드를 짜면, 이를 자동으로 시뮬레이터에 반영하는데 이에 워치맨이라는 프로그램이 필요하다. 워치맨은 아래와 같은 명령어로 다운받을 수 있다.
brew install watchman
그리고 나서 워치맨의 버전을 아래 명령어로 확인하면,
watchman --version

와 같은 결과창이 나온다.
8. 안드로이드 스튜디오 설치
https://developer.android.com/studio?hl=ko
에서 안드로이드 스튜디오를 설치한 후
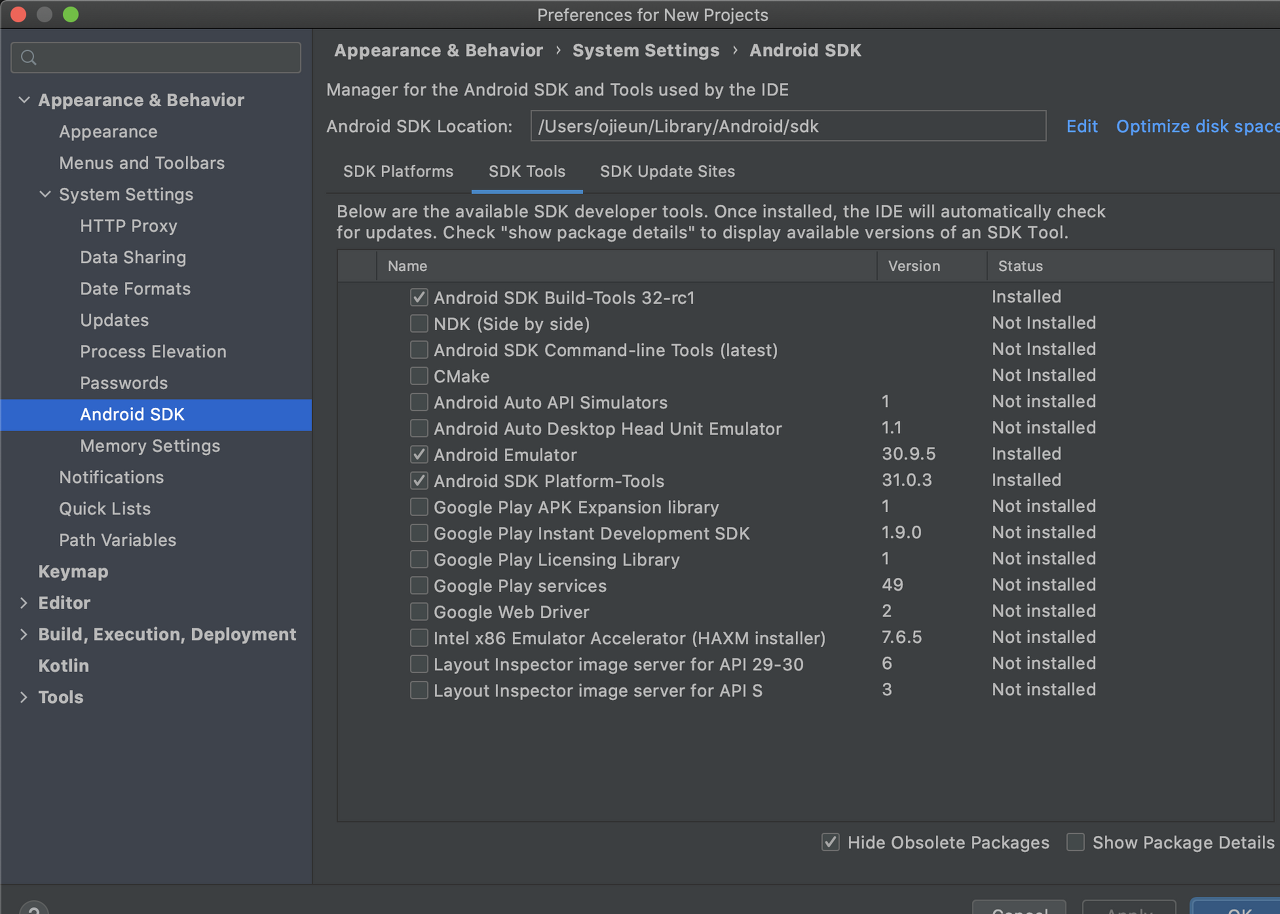
안드로이드 스튜디오 내에서 Configure -> SDK Manager -> SDK Tools 에서 아래 사진에 보이는 네 항목의 설치를 확인한다.

그러고 나서 다시 VSCode 창에
code $HOME/ .zshrc
를 입력하여 나오는 코드 창에
export ANDROID_SDK_ROOT=$HOME/Library/Android/sdk
export PATH=$PATH:$ANDROID_SDK_ROOT/emulator
export PATH=$PATH:$ANDROID_SDK_ROOT/tools
export PATH=$PATH:$ANDROID_SDK_ROOT/tools/bin
export PATH=$PATH:$ANDROID_SDK_ROOT/platform-tools를 추가한다.
9. 타입스크립트 설치
VsCode 터미널에 아래 명령으로 타입스크립트 컴파일러를 설치한다.
npm i -g typescript ts-node
이제 모든 준비가 끝났다!!!!!! 리액트 네이티브로 앱을 만들어보자 :)
'회고' 카테고리의 다른 글
| CEOS 16기 회고 (4) | 2023.02.11 |
|---|---|
| [졸업프로젝트] 들어가며... (0) | 2022.11.20 |
| CEOS 합격 후기 (1) | 2022.09.07 |
| GDSC EWHA 수료 후기 (0) | 2022.09.07 |
| [졸업 프로젝트] 회고 (1) | 2022.09.07 |




