탕스로그
7주차 미션 : CEOS 파트장 & 데모데이 투표 서비스 제작 본문
이번 미션은 CEOS 마지막 스터디!!!
CEOS에서는 스터디가 끝난 이후에 방학 때 한달동안 팀 프로젝트를 진행하게 되는데
이 때 같이 협동을 하게 될 팀 내의 백엔드 2명 & 프론트 2명이 함께
파트장 & 데모데이 우수팀 투표를 진행할 수 있는 페이지를 만드는 것이 목표이다.
본격적인 팀 프로젝트를 진행하기 전에 간단한 토이프로젝트를 해보며
협동심을 기르는 것이 주 목적인듯!!!!
구현해야 하는 것
1. 회원가입
- 파트 ( 프론트, 백, 디자인, 기획 ) 과 팀 ( 5개중 하나 ex. Finble ) , 이름, 아이디, 비밀번호, 이메일 주소를 통해 회원가입을 진행한다.
2. 로그인
- 아이디 / 비밀번호를 통해 로그인을 진행한 후 accessToken을 저장한다.
후에 모든 api 통신 시 헤더에 토큰을 함께 보낸다.
3. 파트장 투표 / 결과 확인
- 프론트는 프론트 파트장만, 백엔드는 백엔드 파트장 투표만 진행할 수 있다.
- 한번 투표를 한 유저는 재투표가 불가능하다.
- 미로그인 유저거나 기획/디자인 파트 유저는 파트장 투표가 불가능하다.
- 프론트, 백 각 파트는 자기 파트의 파트장 투표 결과는 투표를 진행한 후에 확인할 수 있으며,
타 파트 파트장 투표는 로그인한 유저 모두 확인할 수 있다.
4. 데모데이 투표 / 결과 확인
- 자신의 팀에 투표를 할 수 없다.
- 한번 투표를 한 유저는, 재투표가 불가능하다.
=> 생각보다 세부로직이 많아서...! 상태처리 & 예외처리에 고민을 많이했던 프로젝트였다.
주요 로직
1. recoil을 이용한 상태관리
유저의 이름, 파트, 팀, 토큰, 자기 파트의 파트장을 투표했는지 여부를 저장한다.
이 때, 로그인을 하면 window.location.replace('/')를 통해 페이지가 이동하면서 토큰이 초기화되는 문제가 있어서,
로컬스토리지에 토큰을 저장하게 되었다.
import { atom } from 'recoil';
export const part = atom<any>({
key: 'part',
default: 'none',
});
export const name = atom<any>({
key: 'name',
default: 'none',
});
export const team = atom<any>({
key: 'team',
default: 'none',
});
export const token = atom<any>({
key: 'token',
default: 'none',
});
export const isPartVote = atom<any>({
key: 'isPartVote',
default: false,
});
2. 파트장 투표 진행 전 결과 보기 불가
밑의 코드는 프론트 파트장 결과보기 버튼의 로직이다.
자신의 파트가 front이면서 아직 투표를 하지 않았거나, 파트가 없다면 ( 미로그인한 유저라면 ) 결과를 볼 수 없게 했다.
{(devPart === "front" && voteTF === "false") || devPart === null ? (
<div onClick={() => alert("투표를 먼저 완료해주세요")}>
<SmallBox text={"결과보기"} link="/part" text1="front" />
</div>
) : (
<SmallBox
text={"결과보기"}
link="/part/result"
text1="front"
onClick={() => {
localStorage.setItem("result", "front");
}}
/>
)}
3. token을 헤더에 담아서 보내기
아래와 같이 headers에 Authorization: `Bearer ${localStorage.getItem('token')}`, 을 통해 토큰을 담아서 보냈다.
axios를 쓰지 않은 이유는 axios를 쓰다가 토큰을 담는 과정에 문제가 생겼기 때문인데...
더 최신 스펙인 axios를 이용해서 코드를 리팩토링해보고 싶다.
fetch(`${USER_SERVER}/vote/results/${currPart}/`, {
method: 'PATCH',
headers: {
'Content-Type': 'application/json',
Authorization: `Bearer ${localStorage.getItem('token')}`,
} as any,
body: JSON.stringify(request),
})
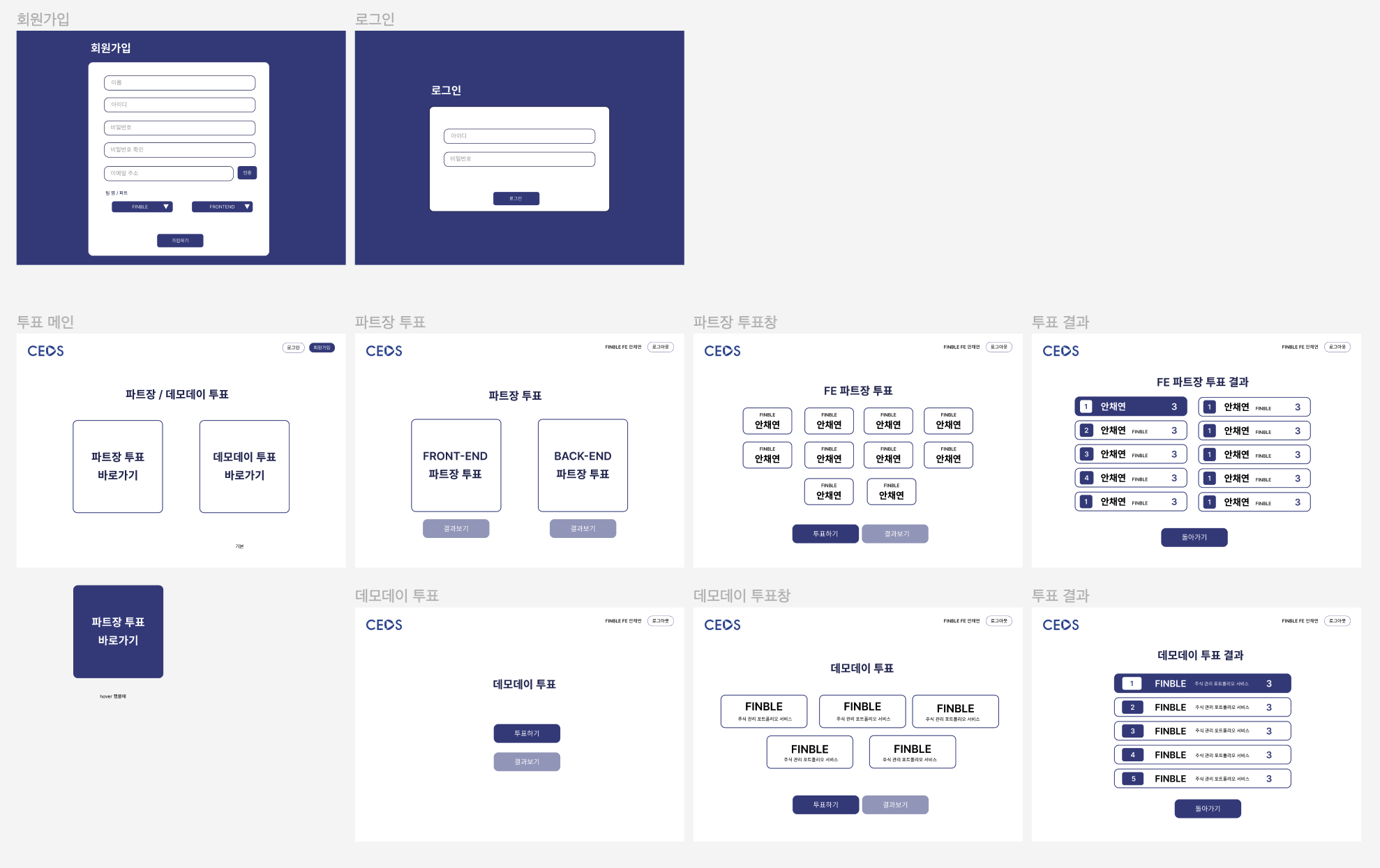
피그마

디자인은 다음과 같다!!! 심플 이즈 베스트... 깔끔하게 컨셉을 잘 잡은 것 같다.
깃허브
https://github.com/finble-FE/react-vote-16th
GitHub - finble-FE/react-vote-16th: CEOS 16th Front-end 7th Study
CEOS 16th Front-end 7th Study. Contribute to finble-FE/react-vote-16th development by creating an account on GitHub.
github.com
배포링크
https://ceos-demo-vote-one.vercel.app/
React App
ceos-demo-vote-one.vercel.app
현재 우리 Finble 팀의 서버비 문제로... 서버를 내려서 기능이 동작하지 않는다...🥲
'회고 > CEOS' 카테고리의 다른 글
| 팀 프로젝트 : Finble 개발 개요 (1) | 2023.02.05 |
|---|---|
| 팀 프로젝트 : Finble 소개 (0) | 2023.02.05 |
| 6주차 미션 : nextJS로 netflix 클론코딩 - 2 (0) | 2022.11.18 |
| 5주차 미션 : nextJS로 netflix 클론코딩 (0) | 2022.11.10 |
| 4주차 미션 : react-messanger - 2 (0) | 2022.10.30 |




